Tutorial : Membuat Aplikasi Colored Dots [ Multiple Screen & Database ]
APP Inventor merupakan sebuah aplikasi web based editor yang digunakan untuk membuat aplikasi android dengan script yang sudah disediakan. Script tersebut dibuat seperti blok-blok yang disusun yang saling berkaitan. APP Inventor adalah sebuah aplikasi builder untuk membuat aplikasi yang berjalan di sistem operasi Android yang disediakan oleh googlelabs. Jadi kalian harus punya account google dulu untuk bisa masuk ke home app inventor. App Inventor ini sedikit berbeda dengan app builder lain seperti (sebut saja e**ipse). Dengan App Inventor kita tidak pernah menemui kasus para developer uring-uringan gara-gara aplikasi yang dibuat nggak jalan, dan ternyata itu hanya karena kesalahan sintak kurang tanda semicolon (;). App Inventor ini menggunakan teknik visual programming, berbentuk seperti susunan puzzle-puzzle yang memiliki logika tertentu.
App Inventor adalah sebuah tool untuk membuat aplikasi android, yang menyenangkan dari tool ini adalah karena berbasis visual block programming, jadi kita bisa membuat aplikasi tanpa kode satupun. Mengapa disebut visual block programming?, karena kita akan melihat, menggunakan, menyusun dan drag-drops “blok” yang merupakan simbol-simbol perintah dan fungsi –event handler tertentu dalam membuat aplikasi, dan secara sederhana kita bisa menyebutnya tanpa menuliskan kode program –coding less.
Pada kali ini saya akan membuat Aplikasi Multiple Screen Dan Database sederhana untuk menampilkan text yang diinputkan dan ditambahkan dengan mengganti warna text serta background.
Untuk Proses Pembuatan multiple screen silahkan mengikuti langkah-langkah berikut
1. Buka app inventor melalui link http://appinventor.mit.edu/
2. Klik Create apps! yang berada pada pojok kanan atas
3. Masukkan akun GOOGLE anda
4. Pilih start new project untuk memulai project atau aplikasi yang akan dibuat dan isi judul aplikasi yang akan anda buat.
5. Buatlah desain screen android seperti gambar berikut:
Komponen yang dibutuhkan untuk desain gambar1 adalah :
- label1 untuk text judul tampilan
- HorizontalArrangement + 4label
- Canvas
- HorizontalArrangement + 2button + ListPicker
- TinyDB
Susun semua komponen sesuai tampilan gambar1, dan lakukan pengubahan nama komponen untuk memudahkan pengerjaan dalam membuat blocks.
6. Membuat Blocks aplikasi
klik screen1 -> pilih puzzel seperti gambar dibawah
klik TinyOB1 -> seret 2 puzzel call ke puzzel screen1 -> untul puzzel call1 (0,dan text black) -> call2 (black, global current)
note:
puzzel biru (0) : blocks -> build-in -> match ->0
puzzel nila ("text" : blocks -> build-in -> text -> " "
puzzel orange : blocks -> build-in -> variables -> get
untuk pembuatan langkah-langkah desain diatas bisa liat tabel dibawah:
7. Buat block screen 1 dengan block seperti berikut :

8. Buat Screen 2 dengan cara Add Screen dan pilih screen pada Screen

9. Desain Screen 2 dengan desain sebagai berikut :

komponen yang dibutuhkan :

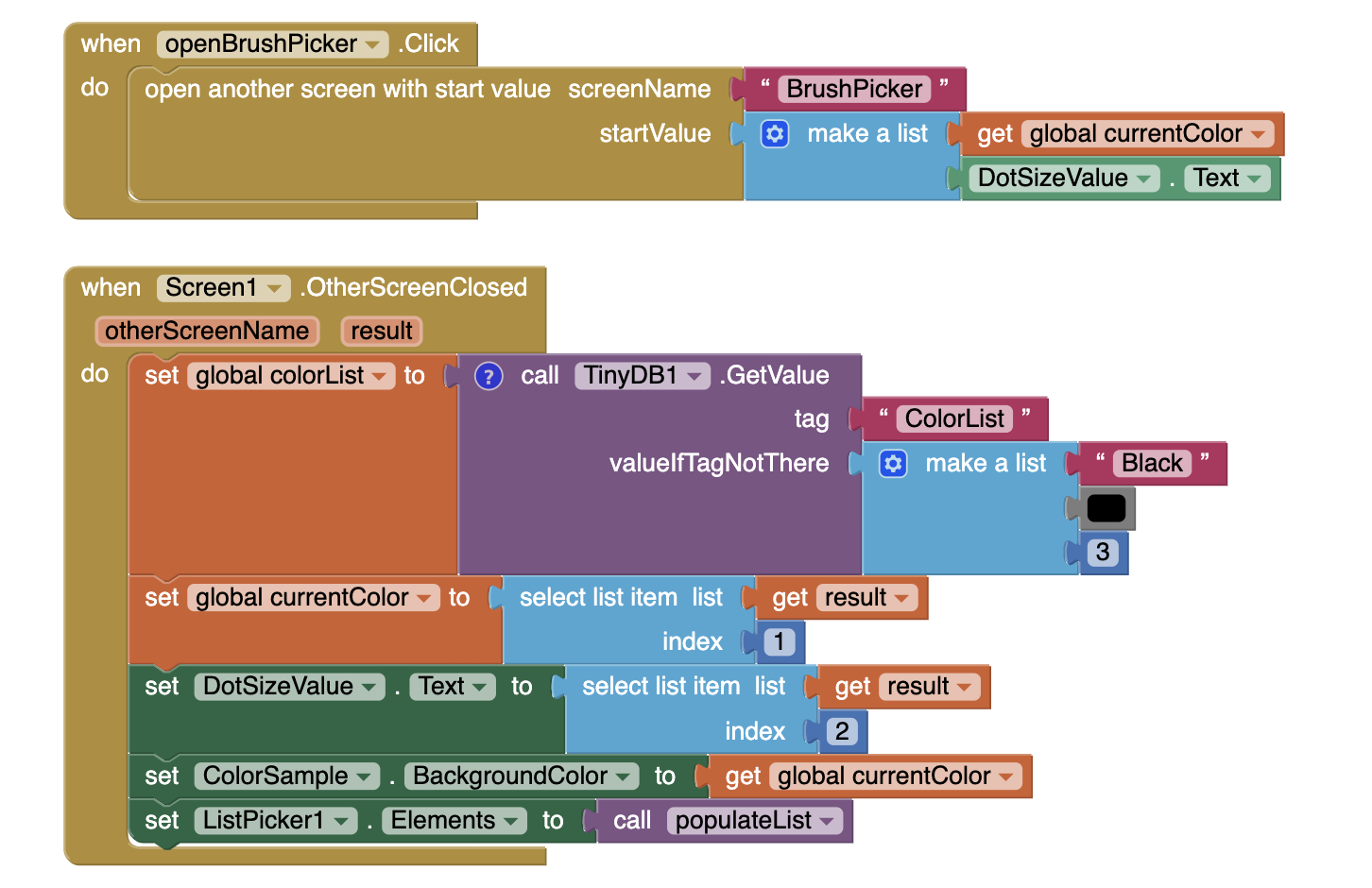
10. Setting block untuk menghubungkan Screen 1 dan Screen 2

11. Setting block untuk sharing data antara screen 1 dan screen 2 dengan TinyDB



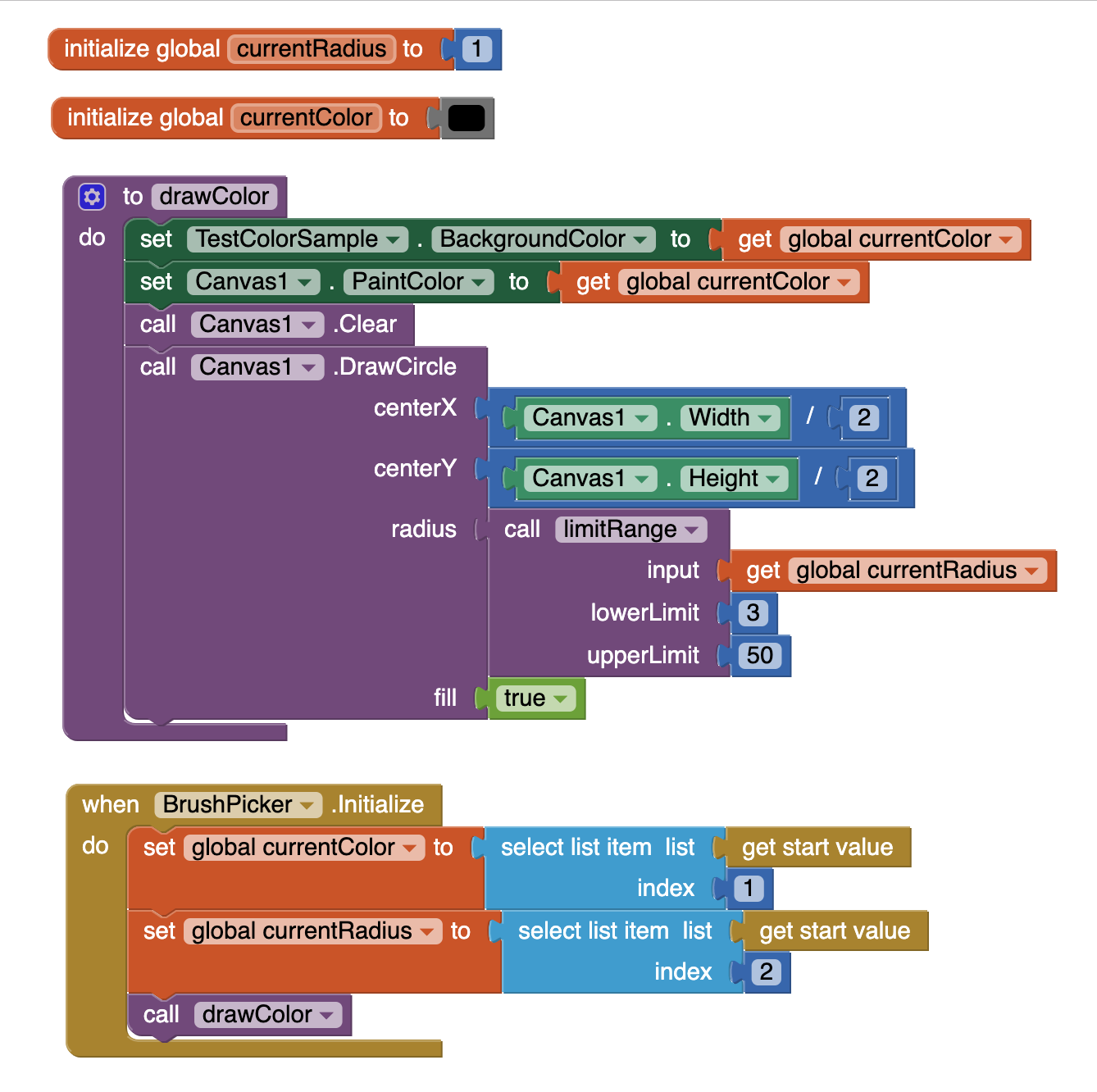
12. Masuk pada screen 2 , setting block sebagai berikut :



















0 komentar :
Posting Komentar